{
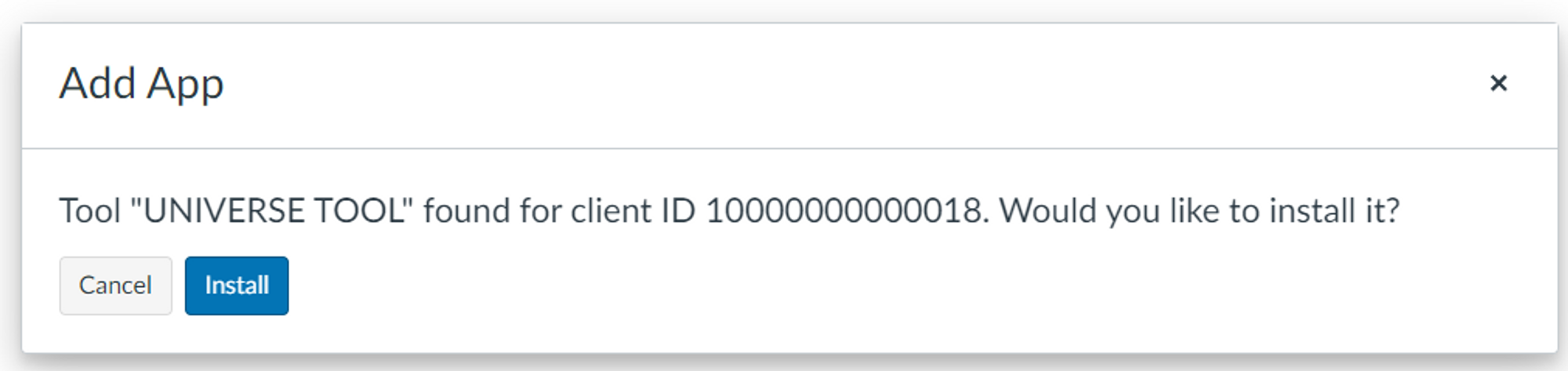
"title": "UNIVERSE Tool",
"scopes": [
"https://purl.imsglobal.org/spec/lti-ags/scope/lineitem",
"https://purl.imsglobal.org/spec/lti-ags/scope/lineitem.readonly",
"https://purl.imsglobal.org/spec/lti-ags/scope/result.readonly",
"https://purl.imsglobal.org/spec/lti-ags/scope/score",
"https://purl.imsglobal.org/spec/lti-nrps/scope/contextmembership.readonly",
"https://canvas.instructure.com/lti/public_jwk/scope/update",
"https://canvas.instructure.com/lti/account_lookup/scope/show",
"https://canvas.instructure.com/lti/data_services/scope/create",
"https://canvas.instructure.com/lti/data_services/scope/show",
"https://canvas.instructure.com/lti/data_services/scope/update",
"https://canvas.instructure.com/lti/data_services/scope/list",
"https://canvas.instructure.com/lti/data_services/scope/destroy",
"https://canvas.instructure.com/lti/data_services/scope/list_event_types",
"https://canvas.instructure.com/lti/feature_flags/scope/show",
"https://canvas.instructure.com/lti-ags/progress/scope/show"
],
"extensions": [
{
"platform": "canvas.instructure.com",
"settings": {
"platform": "canvas.instructure.com",
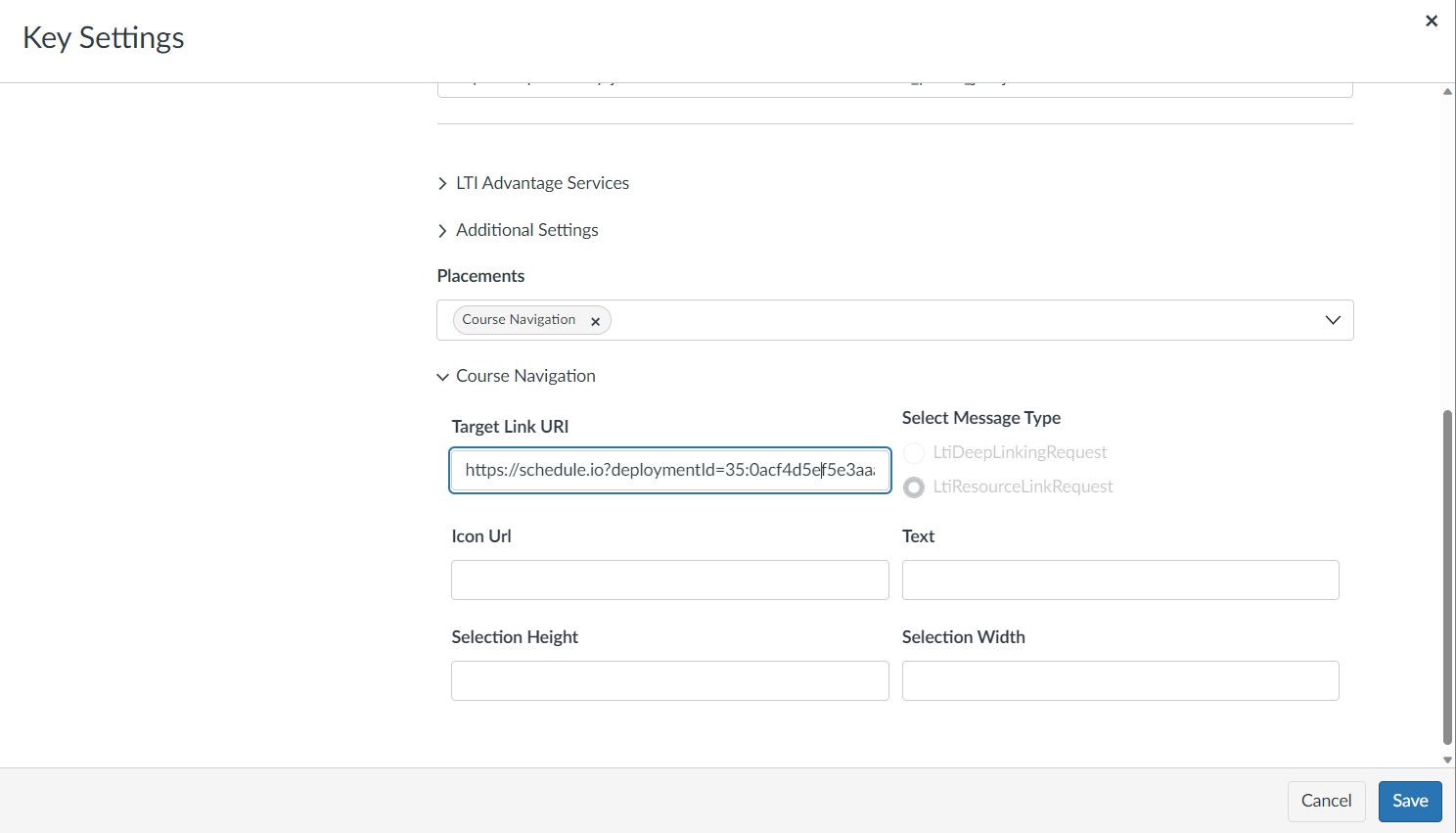
"placements": [
{
"enabled": "true",
"placement": "course_navigation",
"display_type": "full_width_in_context",
"message_type": "LtiResourceLinkRequest",
"target_link_uri": "https://schedule.io?deploymentId=<your_deployment_id>"
}
]
},
"privacy_level": "public"
}
],
"public_jwk": {
"e": "AQAB",
"n": "5fq4SabbjsJAFJvdNW9-NA67eX0k-dhCXGUX2n-4V1GQ_T-6AyM0UzvFkPhbq-_LcDeFrdF8KVQR-Txy-IiYDIRvl9_Ik7ExnHj2wrBUzAvJK3Se8iiHWfOGMi_GTIcdbmJ2Qm3-Ye-V_DQQNCfaNPFS9978MXMo5KDZPPp2dlfUO07bGBiI-uDuy7KBTOwYmpMaGSPi_CXTpBCG9RoE20vKPlSWq_GnvvEHhR8QkMYDIGyAJ_uAPIK7fC0YucYOOdV4pntKfg7KhnWgHg3q-85FFe6bUO4AavQEI1hmUacfweJJaQ7xG48ry-78eMe5QCVdfLM3Y5CLFXwEXZKt2foVKqKR1B1HEvF4Q17JV-QJj0xPaF59Usb8kOor3k_GL2O-d3LeHGSTK4TouU6b2WXf8rUiTsPBVdJSt4DPXwzZgpZbh67AeQqVI3y-9jvFe7vR6tTarjO7steuA0EYuHDmt-6GvnXs3B8GQ9kCXLJKXvFe6x2NhpxeJLPCCMfA1bU8yJs5t3DiBzDaVtCrJKEy62QwpwsFHHV0gLtrO6JvjlVBNieLoieMpRVOJozakDWrZiObR3UbteHFoMKcdeVAsSCdnmAcIkVmnVHC4D6PKEl7XelJcDTbB95GPqCshVzQ5zx5wQRD1v6Dl0SS9wfIMiLGl_leYK-Vyki9kJE",
"alg": "RS256",
"kid": "c4d8bf5e-3cc1-4b42-bf56-2aa2fe2c1c39",
"kty": "RSA",
"use": "sig"
},
"description": "UNIVERSE Tool",
"custom_fields": {
"canvas_course_id": "$Canvas.course.id",
"canvas_api_domain": "$Canvas.api.domain",
"canvas_user_email": "$Person.email.primary",
"canvas_course_role": "$Canvas.membership.roles"
},
"public_jwk_url": "https://lti-public-key-json.s3.eu-central-1.amazonaws.com/lti_public_jwk.json",
"target_link_uri": "https://www.schedule.io/",
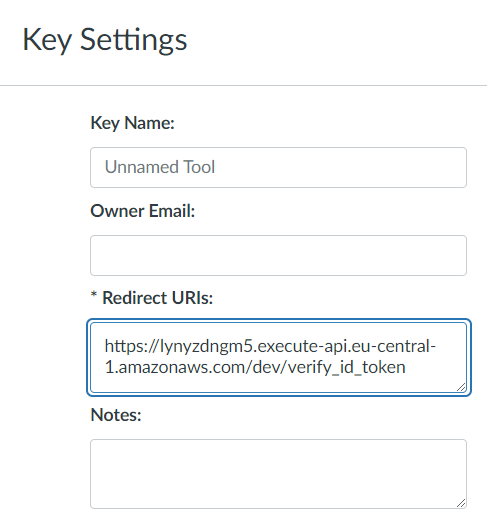
"oidc_initiation_url": "https://lynyzdngm5.execute-api.eu-central-1.amazonaws.com/dev/lti_tool_init_login"
}